函数式系列(1):Map, ForEach 及 Filter, Reduce
Map, ForEach 及 Filter, Reduce
概念
map, foreach, 及 filter, reduce 为典型的函数式编程实践,均为高阶函数(Higher-Order Functions)。
高阶函数指的是一个函数能作为值传递到另一个函数中,或者,一个函数可以作为另一个函数的输出。
区别
- map filter 和 reduce 均有返回值,而 forEach 是没有返回值的
- forEach 能终止循化,而 map, filter 和 reduce 是无法终止的
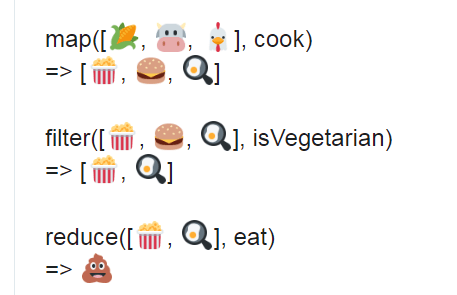
map filter 和 reduce 的区别如图所示。
map filter 和 reduce
map
map 是将数组的每一项通过同样的操作进行变换,得到一个新的数组,且新数组与原数组的长度是一致的。
1 | var array1 = [1, 4, 9, 16]; |
filter
filter 是保留数组中符合条件的数据,得到一个新的数组,且新数组的长度不大于原数组的长度。
1 | var array1 = [1, 4, 9, 16]; |
reduce
reduce 是合并数组的每一项数据,最终返回一个新的数据。
1 | var array1 = [1, 2, 3, 4]; |
注意:三个例子中,原来的数组是没有发生任何改变的。