介绍 CSSOM
说明: 本文来自Varvy,作者:Patrick Sexton
文章版权属于原网站/原作者。我依旧只是个搬运工+不称职的翻译。
前不久,在微博上看到貘吃馍香在吐槽

于是去搜索和查阅了相关资料,也做了一些复习,加上 W3C Plus 相关文章收费,因此在此做个记录。
CSSOM 是什么?
- CSSOM 代表着 CSS Object Model
- CSSOM 基本上是页面中 CSS 的“映射”
- CSSOM 与 CSS 的关系类似于 DOM 之于 HTML
- CSSOM 与 DOM 相结合使浏览器渲染页面

CSSOM 是页面渲染不可缺少的部分。
CSSOM 是 关键路径渲染(critical rendering path)的基础和关键,理解 CSSOM 做了什么是对页面优化(页面加载更快)的重要部分。
CSSOM 做了什么?
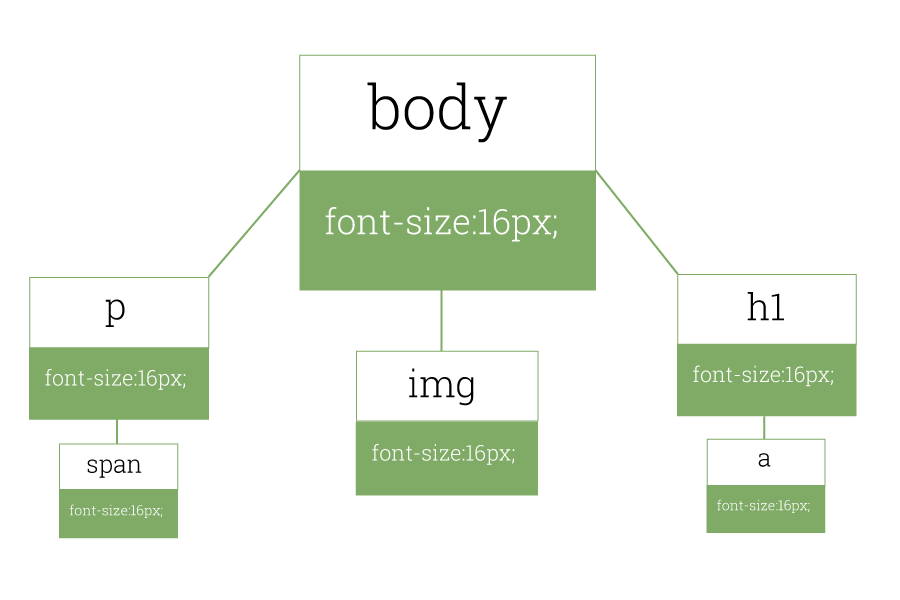
CSSOM 将样式表中的规则映射到页面上需要样式化的内容。
为此,CSSOM 做了许多复杂的操作,但是 CSSOM 的最终是将样式映射到这些样式需要去的地方。
(更精确的说,CSSOM 定义了令牌(token)并将其隐藏的链接到树结构的节点中。页面中节点及其样式的所有映射就是 CSS Object Mode)。
浏览器使用 CSSOM 渲染页面
为了渲染页面,浏览器必须执行一些操作。此时,我们将其简化一下并讨论四个主要步骤,这些步骤将说明 CSSOM 的重要性。
- 浏览器执行 HTML 并构建出 DOM(Document Object Model)。
- 浏览器执行 CSS 并构建出 CSSOM(CSS Object Model)。
- 浏览器组合 DOM 和 CSSOM 用于创建渲染树。
- 浏览器展示 web 页面。
如上所示,CSSOM 确实是展示 web 页面的重要部分。
好消息
为了优化 web 页面,其实你不需要了解 CSSOM 到底是如何工作的。
你只需要知道 CSSOM 的几个关键点就可以对页面进行非常实际的优化。
- 知道CSSOM 阻止任何东西的渲染。
- 知道当载入新页面时,CSSOM 需要重新构建。
- 知道渲染页面时,javascript 和 CSS 之间的关系。
让我们快速的了解这几点,然后为了优化页面我们能做什么。
1. CSSOM 阻止任何东西的渲染
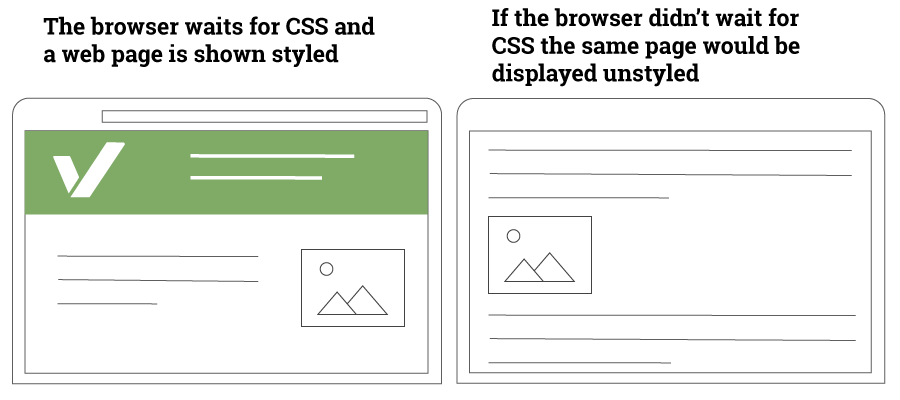
所有 CSS 是阻塞式渲染(意味着直到 CSS 处理完成,将不会展示任何东西)。
这样做的原因是,如果在 CSS 执行之前就展现 web 页面,那你看到的 web 页面是没有样式的,然后过了一会,页面有了样式。如果这样做的话,体验是相当糟糕的。

由于 CSSOM 用来帮助创建渲染树,如果在页面中的 CSS 不能高效的完成,那么将会产生严重的问题。
主要问题是加载 web 页面时的白屏。
2. 当载入新页面时,CSSOM 需要重新构建
对你来说,这个可能不是相当明显,但确实是非常重要的一点。
意思是尽管你的 CSS 被缓存了,并不意味着 CSSOM 是针对每个页面构建的。
用户访问其他页面时,CSSOM 必须重新进行构建(尽管浏览器可能已经缓存了所需要的所有 CSS 文件)。
换句话说,如果你的 CSS 是劣质和庞大并且编写相当糟糕的,那么在渲染页面时会带来副作用。
3. 渲染页面时,javascript 和 CSS 之间的关系
在 web 页面中使用 javascript 可能(或者说经常)会阻塞 CSSOM 的构建。
简而言之—页面展现需要 CSSOM。如果 CSSOM 没有完成,页面将不会展现任何内容。如果阻塞了 CSSOM 的构建,那么 CSSOM 将会花费更长的时间,意思是页面展现将会花费更长的时间。如果 javascript 阻塞了 CSSOM 的构建,那么用户将会花费比原本更多时间停留在空白页面。
CSSOM 的优化方法
这里有些最佳实践用于加快 CSSOM 的构建(因此页面能加载的更快)。
